Okay, so I was digging into this whole AMP thing – you know, Accelerated Mobile Pages – and I was like, “How did this even become a thing?” I mean, we’ve all been there, waiting forever for a webpage to load on our phones, right? So, I started poking around to figure out its origin story.
My Deep Dive into AMP’s Beginnings
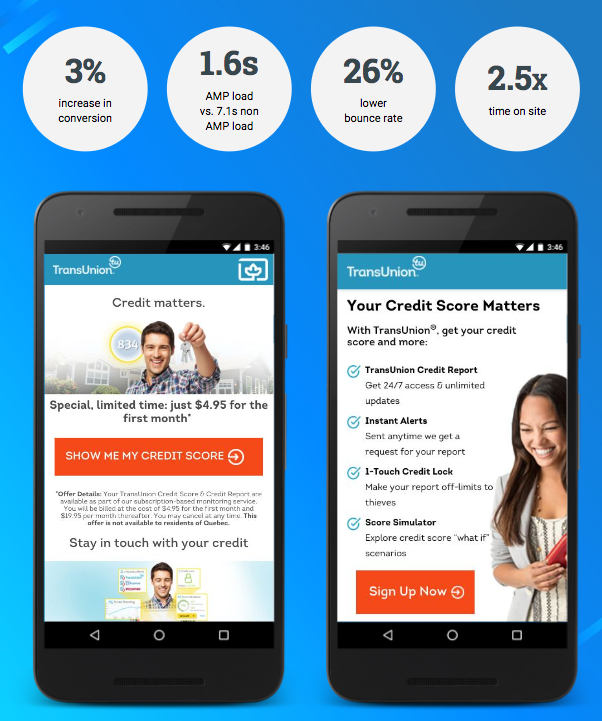
First, I scoured the web, just reading whatever I could find about AMP. I quickly realized it wasn’t just some random project; it was a pretty big deal. The whole idea was to make web pages load super fast on mobile devices.

Then, I started to see a pattern. It all kept pointing back to this need for speed. Everyone was complaining about slow-loading sites, especially on phones. You know how it is – you click a link, and you’re just sitting there, staring at a blank screen. It’s the worst!
- Problem 1: Slow mobile pages.
- Problem 2: Frustrated users (like me!).
- Problem 3: Websites losing visitors because of slow load times.
So, I dug a bit deeper. I found out that AMP was actually an open-source initiative. That means it wasn’t just one company calling the shots. It was a bunch of people working together to fix this common problem.
I learned that the project officially kicked off back, aiming to tackle this huge issue of slow-loading web pages. It was like, “Okay, we’ve had enough of this! Let’s do something about it.”
I realized that AMP wasn’t about creating a whole new internet or anything. It was more about making the existing web work better, especially on our phones. They came up with a set of rules and guidelines – a kind of “recipe” – for building web pages that would load almost instantly.
I figured out that it achieved fast page loads through these points:
- Simplified HTML: Keeping only the basics to make it easier to load
- Restricted use of CSS: Ensure only necessary CSS is used.
- Javascript off the main thread: AMP has it’s own Javascript library.
And that’s basically how I pieced together the story of how AMP started. It wasn’t some magic trick; it was a practical response to a very real problem that all of us were facing. It all came down to making the web a better, faster place for everyone, especially when we’re on the go.